You are keeping your notes tidy to help your future self find relevant information. Note-taking systems offer many ways to organize information. One common feature of these is how easily they get out of hand.
You will not build a perfect system on the first attempt. Your system will evolve as you encounter information and real-life questions. Each time, you will accommodate by extending your system.
In this post, I will share two approaches. One that I have matured and used in TheBrain for close to eighteen years. The other is relatively new.
After close to two decades of using TheBrain, I migrated over to Roam Research in mid-2020. I frequently reach back to my Brain for past notes and to remind myself of the information organization principles I have developed over the years. I am assessing how I can adapt those principles to the new environment in Roam. I will follow the same approach in this post as well, by first providing you a walkthrough of my Brain and then sharing my thoughts on organizing information in Roam.
How I organized notes in TheBrain
TheBrain calls itself the ultimate digital memory. Steeling the tagline from Roam, you could also describe it as a note-taking tool for networked thought. It is a mind-mapping and personal knowledge management system. TheBrain has been on the market since 1998.
Terminology
The Plex is the canvas that holds your Thoughts. Thoughts may have notes, attachments, Tags, and a single Type. Links connect thoughts. We call hierarchical relationships Parent and Child, and lateral relationships Jumps. Links may also have a label, a direction, notes, attachments, and a Type.
Thought Types and Contexts
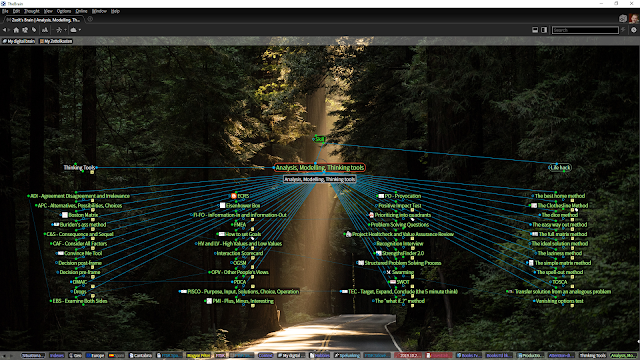
This is my home thought in TheBrain. I want you to notice two things. One, thoughts have different colors, and two, I have lots of purple thoughts under my home thought.
I extensively use Thought Types to organize my Thoughts. Over the years, I have built a color scheme for Thought Types. Colors help me find information on the Plex faster. I use shades of blue for activities like sports, jobs, projects; green for assets such as concepts, skills, physical assets, and technology; purple for context; brown for food; white for location; red for media; pink for organizations like companies, clubs, teams; and yellow for people.
"Context" is a special Thought Type. It serves to categorize Thoughts. As you can see below, I have many Contexts. If you look at the picture carefully, you will also notice the Jumps between contexts (these are the slightly dimmer horizontal links in the background). Contexts provide a meta-layer in my Brain to navigate between topics.
As an example, here is my "Attention-directing techniques" context. There is a Jump between Attention-directing and "Lateral, Creative and Critical Thinking", because they are related. You can also see that many of the "Analysis, Modelling and Thinking Tools" that I have categorized under "Attention-directing" are also the Children of the "Lateral, Creative and Critical Thinking" context. I also have an article related to attention-directing, "Combating Cognitive Bias" linked as a Jump on the left.
By opening the "Analysis, Modelling, Thinking tools" Thought Type, I can immediately see all the other similar tools recorded in my Brain.
Indexes, Pins, and my Daily Journal Entries
Next to Thought Types and Contexts, I have three further ways to navigate my Brain. They are pins, indexes, and my journal.
Pins are thoughts at the top of the Plex. You can see two pins on my screenshots. My home Thought: "My digital brain", and the root Thought of my zettelkasten (slip-box) system.
I have four index trees that provide yet another way to drill down to information. You can think of indexes as a kind of folder structure or tree hierarchy. I found that often I don't remember the name of the Thought, but I can remember the year, or the location, or the person related to it. Indexes are the backbones of my Brain. The picture shows the top level of my Geo index tree.
The final supporting structure is my daily journal. Each journal entry gets its own Thought, very similar to the concept of daily note pages in Roam. My journal entries are in a parent-child relationship following chronology, with relevant Thoughts linked as Jumps. In the picture below, notice how my journal entry for 1 January 2019 is also a child of 2019 from my chronological index. Notice journal entries and some other thoughts linked on the left. On the right, you can see some Thoughts linked under 2019, including the first journal entry of each month.
Putting it all together
Below is an example Thought of a spelunking trip to Canin in Italy at the beginning of 2020. The central thought is blue since it is an activity. It has six parents including a chronological (2020) and a geo (Canin) index, and the Travel Context. I have three related journal entries on the left. The right-hand side shows other events from 2020, other travels, spelunking trips, etc.
If I expand the view, showing Parents, Children, and Jumps of related Thoughts, I get a bit of a busy view. If you look carefully, you will see how Canin is under Italy, how 2020 comes under the Chronological, how Spelunking is under the Hobbies Context, etc.
Summary
In summary, I use the following approaches to structure my notes in TheBrain:
- Thought Types, including a color-coding system
- Contexts, of which I have many
- A few key Index trees
- My Daily Journal
- Pins
- The deliberate use of Jumps vs. Parent / Child relationships.
I have experimented with using link types, directional links, link labels, but my approaches did not stick. I use special link features in pockets of my Brain, but not as a holistic approach across the board.
Building my system in Roam
I'll start by first looking around in the "pantry" to see what we have available to cook from. I will then discuss how I use these or plan to use these.
Toolset available in Roam for organizing information
The basic tools available in Roam are:
- Pages: Use [[brackets]] to create and reference pages.
- Tags: Tags are also pages, they are only stylistic different. Create tags by putting a hash mark before the page name: #tag or #[[tag]]
- Attributes: Attributes are also pages and offer yet another stylistic alternative. Create attributes by putting double colons after the attribute: attribute::
- Namespaces: You can think of namespaces as folders. In fact, when you export your database to markdown or JSON, pages within a namespace will appear in folders. You create a namespace using a forward slash. You can also nest namespaces. e.g.: books/ or books/sci-fi/
One headache with namespaces is that Roam does not offer query capability to search for them. I created a Smart Block to address the problem and to list pages within a namespace. You can find it on GitHub. - Complex page names: Page names can include other page names as well. This looks a bit convoluted on screen, however, doing this wins you more flexibility in queries. Here's an example of a complex page name: [[[[Books]]/The Checklist Manifesto]]. I prefer structuring complex page names in a namespace style, but you don't have to. [[[[2020]] Mid-year review with [[Joe]]]] is also correct.
-
Block references: Blocks are paragraphs of text. Each block has a unique identifier. There are many benefits of referencing blocks instead of repeating the same paragraph verbatim in another location. These include not having to change the text every place when something changes, and that Roam can show you all the references with one click.
There are different flavors of block references.
- Reference: ((XAMCvRM-W))
- Embed: {{embed: ((XAMCvRM-W))}}
- Alias: [*](((xEQidwlGj)))
-
Block versions offer a way to maintain multiple versions of a
block, including all the blocks nested under that block. Create an additional version of a block using CTRL+, or by right-clicking on the bullet and
selecting "Add version".
-
Block reactions: Reactions are emojis listed under a block.
- Delta (∆) offers a way to push a block into the future. These blocks will appear on your Daily Notes page on the date. One way to use delta for structuring your notes is to set yourself reminders for thoughts you want to think about further in the future.
- Query: Queries offer an opportunity to create dynamic views on information by pulling in blocks from other pages in the graph.
- roam/css: Roam offers full flexibility for customizing the look and feel of your notes. By personalizing tags and page links, you can add visual cues to your notes. For example, you can develop a color scheme similar to the one I implemented for Thought Types in TheBrain.
- Templates and Roam42 SmartBlocks: Intelligent templates using Roam42 SmartBlocks will help you stick with your system. I use Smart Blocks to generate page links that follow a naming convention, or to pre-populate query statements based on the title of the page or the current date, etc.
Toolset independent of Roam
There are many ways to structure information that are independent of technology, but when combined with the features listed above can provide additional structure.
- Naming conventions: This is a very broad topic.
- The simplest naming convention may be to start tags with a lowercase letter and pages with a capital letter. You may also decide to use a dash "-" or an underscore "_" instead of a space " " in tag names. The benefit of this choice is not having to use square brackets when writing tags (e.g. #to-read vs. #[[to read]]. Note that #to read will not work... or more precisely, it translates into #to plus the word "read"). An additional option is to use camelCase (e.g. #toRead)
- Namespaces may also be part of your naming convention. e.g. I have placed tags related to my blog in the blog/ namespace. Here are some examples: #blog/brainstorm, #blog/research, #blog/draft, etc.
- You may decide to keep page names always singular. e.g. [[House]]. If you needed to refer to houses, you would write [[House]]s. With irregular plural nouns like [[Knife]], you have a choice to write [[Knife]]s or [Knives]([[Knife]]). If you want to automate using aliases, you could use Page Synonyms from RoamJS.
- Similar to the previous example, I always create pages for people using their full formal names and use synonyms for their nicknames.
- Define a standard structure for certain types of blocks. e.g.: when I record an action to discuss something with someone, I follow this structure: {{[[TODO]]}} #discussWith [[Name of Person]]: discussion topic
- Index pages and Evergreen notes provide entry points into your database. Index pages list tags or pages within a certain domain, like my index page for Twitter hashtags. Evergreen notes are more elaborate versions of index pages, with the addition that these include explanatory and summary texts that provide supplementary context to the tags and pages included.
- Zettelkasten is a system to organize bibliographical information, literature notes, permanent notes, and indexes. Check here for further information.
- Daily Journal: As shown above in my overview of TheBrain, your Daily Journal can serve more than just daily reflections. They can be the glue that holds the information in your database together. Use your daily note to reference pages and topics you engage with during the day. Add brief summaries of learnings. Note down the thought process that led you to read an article, watch something on YouTube, or to write a tweet, etc. Interstitial journaling could be one way to achieve this.
My current system in Roam
Namespaces
I use namespaces extensively. Often I use complex page names in namespaces to support querying. I organize my meetings, my templates, my blog, books, articles, videos, etc. into namespaces. As an example, let's look at the pages I create for books. For every book I create 4 pages:
- [[[[Book]]/Optionality]]
- [[[[Literature Notes]]/Optionality]]
- [[[[Reflections]]/Optionality]]
- [[[[Summary]]/Optionality]]
This is not exactly a perfect solution. Would I do it now, I would place all these under one root namespace, but I haven't yet found the time to clean up my approach. Also, I am not yet fully decided on the naming convention I want to follow long term. Alternatives I am considering are:
- The title of the book at the end. This approach moves book-related pages under the Book namespace, making exports neater. Having the title of the book at the end ensures that the page links look meaningful even if I hide namespace display in user settings (which I do).
- [[Book/Bibliography/Optionality]]
- [[Book/Literature Notes/Optionality]]
- [[Book/Reflections/Optionality]]
-
[[Book/Summary/Optionality]]
- The above, but using complex page names.
- [[Book/[[Bibliography]]/Optionality]]
- [[Book/[[Literature Notes]]/Optionality]]
- [[Book/[[Reflections]]/Optionality]]
- [[Book/[[Summary]]/Optionality]]
- Organize bibliography, literature notes, reflections, and summary under the book's namespace. The issue with this approach is with namespace view hidden, the title of the book would not be visible and every book would read only Bibliography, Literature Notes, etc. An alternative (but not shown here) could be to have just one page for the book and to create the structure for bibliography, literature notes, etc. using blocks within the page.
- [[Book/Optionality/Bibliography]]
- [[Book/Optionality/Literature Notes]]
- [[Book/Optionality/Reflections]]
- [[Book/Optionality/Summary]]
- Finally, the below would display as Optionality/Bibliography because Roam does not hide complex page names in namespaces, even if you set the namespace view as shown on the image above. This naming approach would have the added benefit that I could refer to the book simply by writing [[Optionality]] which would take me to a page where I would find references to Bibliography, Literature Notes, Reflections, and Summary. This is my currently preferred solution.
- [[book/[[Optionality]]/Bibliography]]
- [[book/[[Optionality]]/Literature Notes]]
- [[book/[[Optionality]]/Reflections]]
- [[book/[[Optionality]]/Summary]]
To ensure I stick to my naming convention, I use a Smart Block. I first create a page for the book, e.g. [[[[Book]]/Optionality]]. I then open that page and run my Smart Block to populate it following a template and to generate page links following my naming system for literature notes, reflections, and summary. This is my smart block, should you want to reuse it in your graph.
- #42SmartBlock book
- <%NOBLOCKOUTPUT%><%SET:page_title,<%JAVASCRIPT: return document.querySelector('.rm-title-display').textContent.split('/')[1];%>%>
- Tag:: <%INPUT:tags?,%%#fiction #sci-fi #fantasy #autobiography #nonfiction #management #productivity #PKM #leadership #philosophy%>
- Author::
- Cover::
- Reading Status:: {{[[slider]]}}
- Date Started::
- Date Finished::
- ISBN::
- Content::
- Abstract::
- [[[[Literature Notes]]/<%GET:page_title%>]]
- [[[[Reflections]]/<%GET:page_title%>]]
- [[[[Summary]]/<%GET:page_title%>]]
CSS to support naming convention for tags
Formatting tags based on their content will help you stick with your naming convention. This is what I am doing for my blog related tags.
As you can see, in this case, I have placed all my tags under the blog namespace. Using the below CSS I color each of my blog tags that follow the naming convention red. If the blog tag is one of my standard tags, the CSS will add a pictogram. If it is not, it will just follow the color scheme (e.g. #blog/idea). If I do not apply my naming convention correctly, then the tag will show up as a regular tag (e.g. #blog-discard) and I am visually reminded that something is wrong.
I am currently working on a similar color scheme as I used to have in TheBrain with Thought Types. The blog tag is red because my color for media is red.
:root { --cl-blog-tag-left: var(--cl-gray-800); --cl-blog-tag-right: var(--cl-red-500); --fg-blog-tag: var(--cl-white); } span.rm-page-ref[data-tag^="blog/"] { color: white !important; padding: 3px 5px 3px 5px; font-size: 13px; line-height: 1em; border-radius: 5px 5px 5px 5px; position:relative; background: var(--fg-blog-tag); /* fallback for old browsers */ background: -webkit-linear-gradient(to right, var(--fg-blog-tag), var(--fg-blog-tag)); /* Chrome 10-25, Safari 5.1-6 */ background: linear-gradient(to right, var(--cl-blog-tag-left), var(--cl-blog-tag-right)); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */ } span.rm-page-ref[data-tag="blog/brainstorm"]::before { content: '🧠' } span.rm-page-ref[data-tag="blog/draft"]::before { content: '📄' } span.rm-page-ref[data-tag="blog/research"]::before { content: '🔎' } span.rm-page-ref[data-tag="blog/published"]::before { content: '✅' } span.rm-page-ref[data-tag="blog/merged"]::before { content: '➕' }
Nesting information under page links
Every time I write something down, I make sure I place the information on the relevant page or nest it under the link to that page. This is probably my most frequently used information organization approach next to using tags.
I try very hard to follow a consistent approach to naming pages, still, I often end up with multiple pages for the same purpose named similarly, but still different. The only solution I have found to this is to spend time regularly to clean up duplicates, merge pages, and to delete pages.
Even though I nest every bit of information under pages and tags, often when I search for information, I struggle to remember the page I should search for. When I finally find the page, I made it a habit to add the keywords I was searching for to the page. This ensures that next time when I use those search terms, the page will show up in the results.
Other approaches
I have just started adding reactions to blocks in my graph. I see this as an interesting alternative to emphasizing blocks within the page, but without needing to create a tag for the purpose. There are many cases when it suffices to have visual cues only on the page when I would not want to search or sort information based on it.
My person's page is one example of how I use queries to integrate information onto a page, pulling data from my graph. I have a Roam42 SmartBlock to generate personalized queries for each person. You can find more information about my "person" page and the supporting Smart Block here.



















Hello Zsolt, as usual, great post and thanks for sharing. I am wondering why use namespaces so extensively instead of just using attributes on the page? So something like "tags:: #Book #Summary".
ReplyDeleteHi Stephen, this may be just a legacy that I am carrying over from TheBrain. I extensively used thought types there. Namespaces to some extent similar.
DeleteThree benefits of namespaces come to mind:
1) I can use roam/css to format all members of a namespace - e.g. put a 📙 in front of books, a 📆 in front of meetings, etc. I can also change other attributes like color, shape, background, that will help visually distinguish these items on the page. I am not yet doing that extensively in Roam, but I am still new to Roam, I am sure over time these style enhancements will come.
2) Tags on pages do not influence results when I type the name of a page in a block, e.g. [[Something... Seeing the namespace helps me find stuff quicker in the pop-up list of results.
3) Namespaces are especially helpful with tags that belong to the same category . e.g. #prio/low #prio/medium #prio/high. When I type #prio/ I immediately get a list of valid values, which helps me with consistent use of the tags.
Regarding search, there is probably not much difference. However, a use-case that surfaced in RoamAgile is finding all user stories that are missing from the [[Backlog]]. Searching the database for pages that start with story/ is easier. Also, when a new user story comes up while I am working on another part of my solution, often all I want to do is to write its name [[story/new user story]], I will bother with filling in the story template later. I don’t want to interrupt my flow. Without the namespace in the title, I would have no means of querying the database for user stories missing from the [[Backlog]]. See here for details: https://roamresearch.com/#/app/RoamAgile/page/cwZ9xV-cp